A la hora de crear una página web y mantener un seguimiento de su rendimiento, es importante aprender a dominar ciertos aspectos de HTML5. Uno de estos aspectos es el de la caché local del navegador. Esto sirve para almacenar información de forma permanente a lo largo de toda una sesión de usuario, y no se almacena solamente en el servidor sino que también se almacena en el navegador.

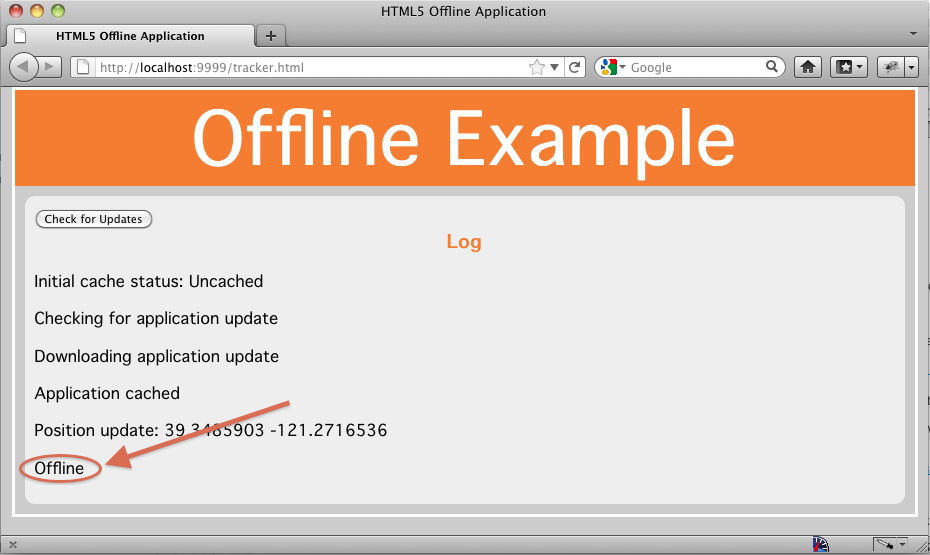
Código en HTML5 para acceder al caché local.
La memoria caché local llega para sustituir las famosas cookies, dado que se encargan de almacenar esta información persistente propia de una sesión de usuario. Los datos durarán siempre y cuando no se cierre la ventana de navegación y el tamaño de los datos almacenables va de 5 a 10 MB. Estos datos se guardan asociados a un dominio y de esta forma aceleran y facilitan la navegación por sitios que ya hemos recorrido.
En nuestra web tenemos que asegurarnos que existe el elemento Local Storage, de lo contrario no podremos administrar nada dentro de esta memoria. El código es el siguiente:
1. if (localStorage)
2. // Existe la caché
3. else
4. // No existe la caché
Si detectamos que nuestro sitio tiene este elemento, el acceso es posible mediante dos formas distintas:
1. localStorage.setItem(«nombre»,»victor»);
2. localStorage[«nombre»] = «Victor»;
La recuperación de elementos en esta memoria también es sencilla. Dependiendo del modo que elijamos para acceder tendremos que utilizar uno de los siguientes códigos para recuperar el contenido:
1. document.write(localStorage.getItem(«nombre»););
2. document.write(localStorage[«nombre»]);