En muchas ocasiones, no sabemos muy bien qué estructura tendrá la página web y de sus menús que estamos por lanzar… conocemos de qué va, algunas secciones que nos hemos imaginado, pero a la hora de entrar al personalizador de nuestro editor CMS, vemos que no todo es tan sencillo y que quizás vamos a necesitar seccionar mucho más el contenido.
Y aunque depende de cada plantilla, la mayoría ya traen la posibilidad de crear varios menús en la zona superior y con ello lograr lo que queremos, ¿pero es una buena idea?

Los puntos a evaluar para los menús
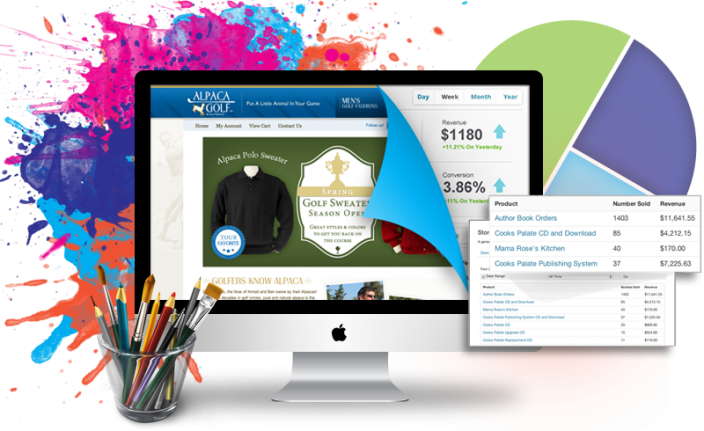
Primero tienes que pensar muy bien si en verdad lo necesitas: muchas veces bastará con poner una página dependiente de la otra y formar con ello un menú desplegable en donde hallar todo. No obstante, en sitios webs dedicados a tiendas, siempre es recomendable crear este un menú secundario para revisar las categorías de los productos y hacerle más sencillo el proceso de compra al cliente.
Te puede interesar: 5 apartados que deberían estar en el pie de página
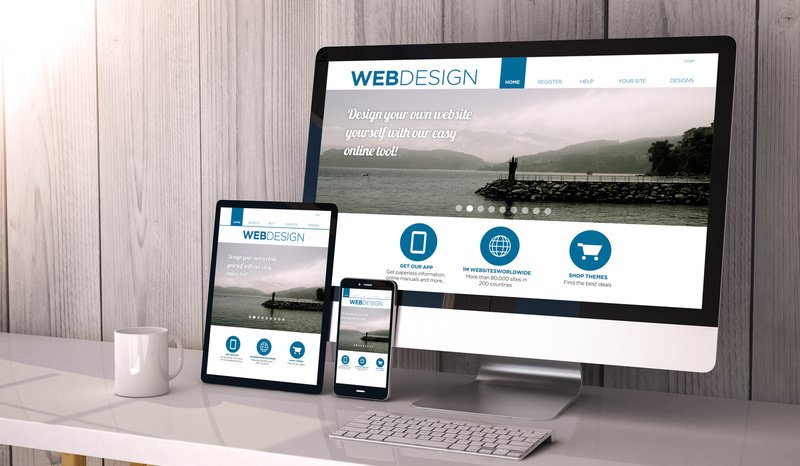
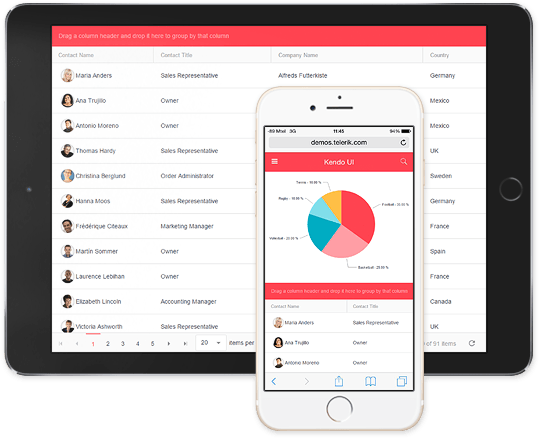
Pero aún así, no es suficiente para tomar la decisión. Revisa en el personalizador esta pregunta: ¿afectará ese menú en algo la visualización en dispositivos móviles como tabletas y teléfonos pequeños? Es imprescindible que lo respondas con sinceridad, porque seguramente casi el 60% del tráfico (por no decir más), proviene de este tipo de artefactos y tu diseño ha de estar encaminado a ellos, al menos como primera medida.

Ahora: debes tener en cuenta el espacio que ocupará respecto a la imagen o contenido de la portada: este menú, junto con el primario, jamás deberán superar el 5% de la pantalla total vista desde un computador de escritorio, ¿la razón?: si hay un espacio mayor (y está comprobado), podrás perder el tráfico por conversión en llamados a la acción, botones o links que estén dispuestos en el resto del contenido de la portada.
Finalmente, recuerda que los colores juegan un papel fundamental en la posición de esos menús. Por un lado, el primario o de navegación, deberá ser más claro y más grande que el secundario, y este último tendrá un color llamativo, con una tipografía más cuidad, clara y pequeña. Todo esto te será útil para que lo hagas bien y logres un diseño responsivo.








Trackbacks/Pingbacks