Se dice que los diseñadores de código han muerto, ¿la razón?: estamos en una era donde se han automatizado los procesos y a la hora de diseñar una página ya no se necesitan las bibliotecas de códigos, ni aprenderse folios llenos de datos y cifras. Hoy solo basta con abrir un gestor de contenido, elegir una plantilla y comenzar a editar… y esta labor a veces no tarda ni un día en webs sencillas. Pero ¿es la mejor opción?, ¿cuándo debemos decantarnos por el código?, ¿una plantilla me funcionará para siempre? Hoy trataré de aclararte esto.

Diseño para no diseñadores:
No es casualidad que cada vez hayan menos estudiantes en las carreras que impliquen el aprender el diseño tradicional. De hecho muchas universidades ya ofrecen complementarias en desarrollo de plantillas para evitar la pérdida acelerada de alumnos y estar a la vanguardia de la era que vivimos. Sin embargo el código siempre tendrá un lugar especial entre nosotros, sobre todo en webs que deben ser hechas desde cero, a la medida o incluso para aquellas que deben tener cualidades especiales que no se encuentran en ninguna plantilla.
Te puede interesar: Cómo elegir los colores para diseñar tu web
Ejemplo de eso podrían ser las gubernamentales, o las de eventos esporádicos, incluso las corporativas de empresas con trayectoria cuyo contenido es original y se registra antes entes nacionales e internacionales. Y tiene la ventaja de poder incluir, tras una maquetación, elementos determinantes como animaciones, menús interactivos, zonas de acceso cifrado y hasta protocolos de seguridad para mantener información protegida. Pero al contrario, son menos asequibles en términos económicos, requieren de mayor tiempo y su edición no es nada sencilla.

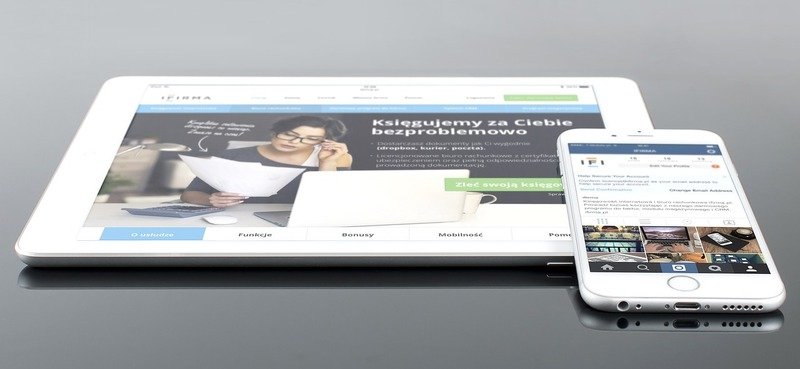
Y es que imagina ahora que las webs deben ser adaptables a teléfonos, tabletas y demás dispositivos. Los códigos a veces no son responsive si no se tratan con el debido tacto. Mientras que las plantillas, ya vienen con la integración móvil que permite visualizarse desde cualquier lugar. Además logran una mayor y mejor dinamización de los contenidos y siempre se podrá agregar un poco de datos, HTML y CSS adicional si se llegara a necesitar.
Así que personalmente, me quedo con las plantillas, y el código como algo extra.


Pingback: Cómo liberar espacio de tu página cuando estás a tope | Hostdominios.net
Pingback: Cómo liberar espacio de tu página cuando estás a tope - Agencia de Noticias del Sur