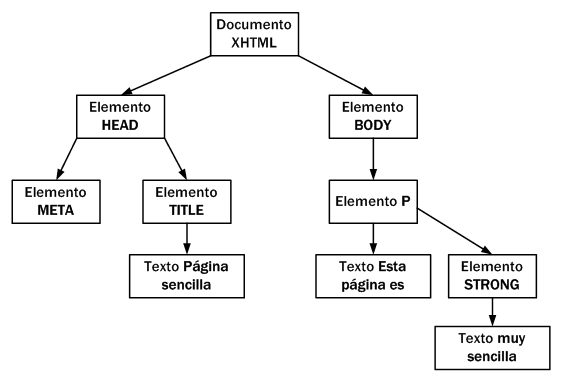
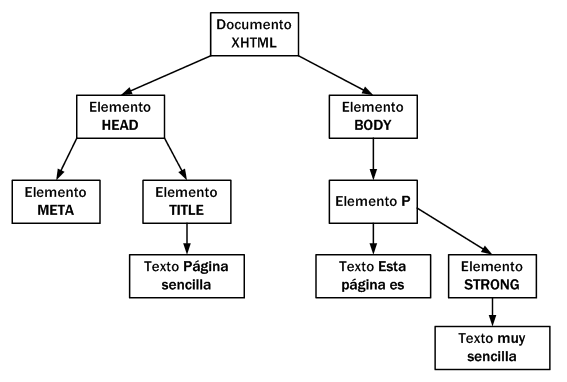
Una de las tareas habituales en la programación de aplicaciones web con JavaScript consiste en la manipulación de las páginas web. De esta forma, es habitual obtener el valor almacenado por algunos elementos (por ejemplo los elementos de un formulario), crear un elemento (párrafos, <div>, etc.) de forma dinámica y añadirlo a la página, aplicar una animación a un elemento (que aparezca/desaparezca, que se desplace, etc.).Todas estas tareas habituales son muy sencillas de realizar gracias a DOM. Sin embargo, para poder utilizar las utilidades de DOM, es necesario «transformar» la página original. Una página HTML normal no es más que una sucesión de caracteres, por lo que es un formato muy difícil de manipular. Por ello, los navegadores web transforman automáticamente todas las páginas web en una estructura más eficiente de manipular.Esta transformación la realizan todos los navegadores de forma automática y nos permite utilizar las herramientas de DOM de forma muy sencilla. El motivo por el que se muestra el funcionamiento de esta transformación interna es que condiciona el comportamiento de DOM y por tanto, la forma en la que se manipulan las páginas.DOM transforma todos los documentos XHTML en un conjunto de elementos llamados nodos, que están interconectados y que representan los contenidos de las páginas web y las relaciones entre ellos. Por su aspecto, la unión de todos los nodos se llama «árbol de nodos».La siguiente página XHTML sencilla:
Se transforma en el siguiente árbol de nodos:
Figura 5.1. Árbol de nodos generado automáticamente por DOM a partir del código XHTML de la página
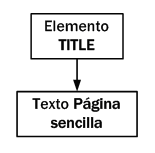
En el esquema anterior, cada rectángulo representa un nodo DOM y las flechas indican las relaciones entre nodos. Dentro de cada nodo, se ha incluido su tipo (que se verá más adelante) y su contenido.La raíz del árbol de nodos de cualquier página XHTML siempre es la misma: un nodo de tipo especial denominado «Documento».A partir de ese nodo raíz, cada etiqueta XHTML se transforma en un nodo de tipo «Elemento». La conversión de etiquetas en nodos se realiza de forma jerárquica. De esta forma, del nodo raíz solamente pueden derivar los nodos HEAD y BODY. A partir de esta derivación inicial, cada etiqueta XHTML se transforma en un nodo que deriva del nodo correspondiente a su «etiqueta padre».La transformación de las etiquetas XHTML habituales genera dos nodos: el primero es el nodo de tipo «Elemento» (correspondiente a la propia etiqueta XHTML) y el segundo es un nodo de tipo «Texto» que contiene el texto encerrado por esa etiqueta XHTML.Así, la siguiente etiqueta XHTML:<title>Página sencilla</title>Genera los siguientes dos nodos:

Figura 5.2. Nodos generados automáticamente por DOM para una etiqueta XHTML sencilla
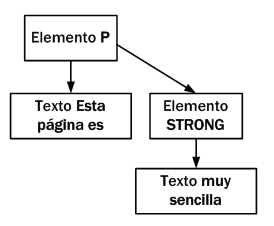
De la misma forma, la siguiente etiqueta XHTML:<p>Esta página es <strong>muy sencilla</strong></p>Genera los siguientes nodos:
Nodo de tipo «Elemento» correspondiente a la etiqueta
<p>.Nodo de tipo «Texto» con el contenido textual de la etiqueta
<p>.Como el contenido de
<p>incluye en su interior otra etiqueta XHTML, la etiqueta interior se transforma en un nodo de tipo «Elemento» que representa la etiqueta<strong>y que deriva del nodo anterior.El contenido de la etiqueta
<strong>genera a su vez otro nodo de tipo «Texto» que deriva del nodo generado por<strong>.
Árbol de nodos
Figura 5.3. Nodos generados automáticamente por DOM para una etiqueta XHTML con otras etiquetas XHTML en su interior La transformación automática de la página en un árbol de nodos siempre sigue las mismas reglas:
Las etiquetas XHTML se transforman en dos nodos: el primero es la propia etiqueta y el segundo nodo es hijo del primero y consiste en el contenido textual de la etiqueta.
Si una etiqueta XHTML se encuentra dentro de otra, se sigue el mismo procedimiento anterior, pero los nodos generados serán nodos hijo de su etiqueta padre.
Como se puede suponer, las páginas XHTML habituales producen árboles con miles de nodos. Aun así, el proceso de transformación es rápido y automático, siendo las funciones proporcionadas por DOM (que se verán más adelante) las únicas que permiten acceder a cualquier nodo de la página de forma sencilla e inmediata.
Via: Librosweb.es