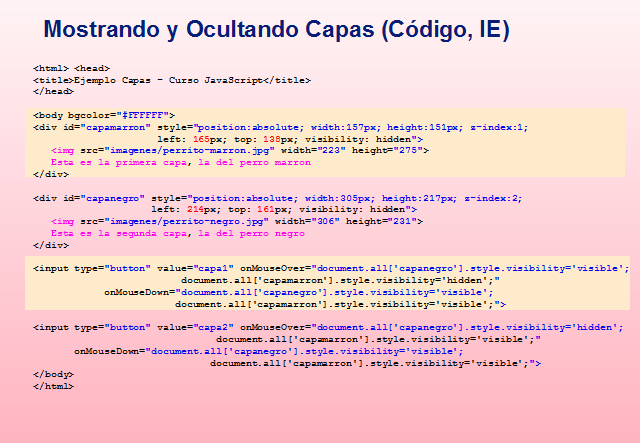
Código capa de ejemplo para una web.

<script language=»JavaScript» type=»text/JavaScript»>
<!–
function MM_reloadPage(init) { //reloads the window if Nav4 resized
if (init==true) with (navigator) {if ((appName==»Netscape»)&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
//–>
</script>
<div id=»Layer1″ style=»position:absolute; left:90px; top:31px; width:326px; height:129px; z-index:1″></div>
Este es el codigo para marco superior.
<frameset rows=»80,*» frameborder=»no» border=»0″ framespacing=»0″>
<frame src=»file:///D|/Paginas%20Web/UntitledFrame-4″ name=»topFrame» scrolling=»No» noresize=»noresize» id=»topFrame» />
<frame src=»file:///D|/Paginas%20Web/Untitled-2″ name=»mainFrame» id=»mainFrame» />
</frameset>
<noframes></noframes>
