CodeKit es una excelente herramienta que te ayudará en tus tareas como diseñador web. La propuesta de este software es la de habilitar la creación rápida y sencilla de un sitio web. Mejorando así de forma notable el flujo de trabajo al acelerar procesos que de otra forma pueden volverse lentos y tediosos.

Las ventajas de CodeKit en el desarrollo web.
CodeKit viene con la compilación de numerosos lenguajes incluida, pudiendo crear sitios web utilizando elementos de Slim, Jade, Html, Stylus, TypeScript, Markdown y Compass Files, entre otros. Es fácil de configurar y cuenta con versiones en distintos idiomas. Es ideal para empezar tu proyecto web con una única herramienta que engloba los principales lenguajes.
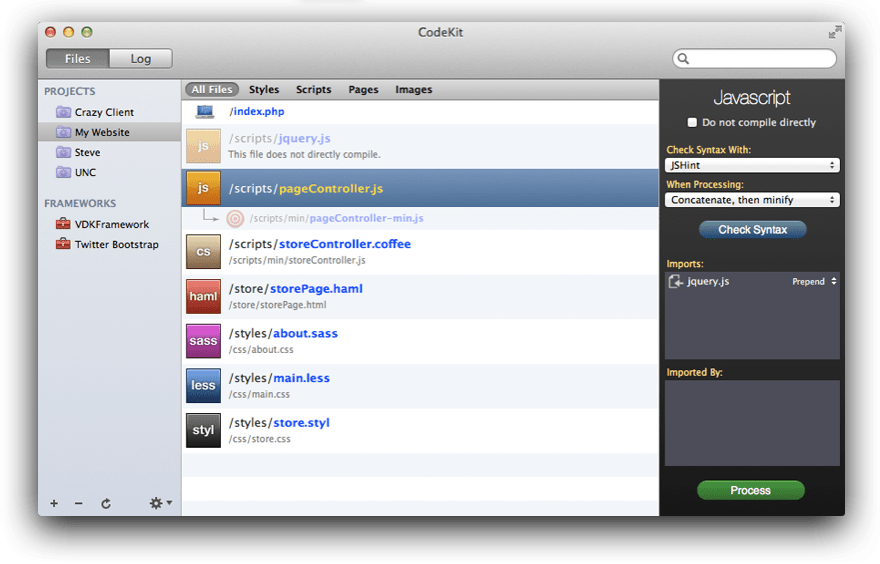
El programa permite las opciones básicas para control gráfico de un dominio web, pudiendo elegir archivos de ruta y rutas de destino, imprimir líneas de depuración de código en CSS y revisar la sintaxis de JavaScript a través de CoffeLint, JSHint o JSIint. Su opción preview es otra gran aliada para los desarrolladores web. Permitiendo asi la carga del proyecto a través de una URL virtual. Podremos acceder a esta web desde cualquier dispositivo conectado a la misma red y probar el correcto funcionamiento de los distintos elementos.
La propuesta de CodeKit funciona para trabajar mediante módulos pequeños (Átomos), y así tener una visión mucho más específica de los elementos y trazos de nuestra página web. Requiere empezar a conocer y trabajar con múltiples lenguajes, pero una vez dominado es un gran aliado para que exprimas al máximo el diseño de tu página.