Siguiendo con las posibilidades que brinda el diseño de páginas web utilizando código CSS. Hoy nos dedicamos a distintos apartados relacionados con las dimensiones y la adaptación a diseños responsivos. Con ejemplos que nos permitan visualizar la forma en la que nuestras modificaciones al código modifican la visual de la página.

Comenzamos con dos parámetros que ya habíamos mencionado muy por encima. Pero que son claves para una página web que se adapte correctamente a la visualización en móviles o tablets. Esta visualización fluctuante, que cambia de acuerdo al dispositivo que usamos para navegar, se conoce como diseño responsivo y requiere configurar adecuadamente los máximos y mínimos de ancho y alto.
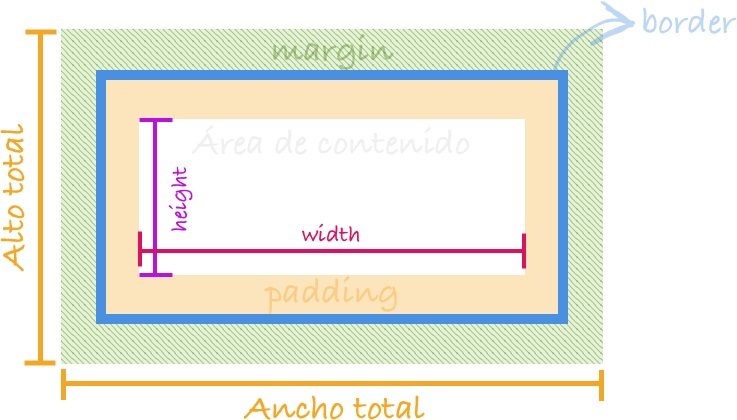
Ancho y dimensiones.
El ancho máximo se establece para no sobrepasar una dimensión establecida, mientras que el ancho mínimo nos muestra el elemento con ese ancho aún si el espacio no tuviera ese tamaño. De esta forma garantizamos una visualización cuando menos correcta. Sin importar el tipo de pantalla en la que vayamos a reproducir la navegación. Es importante mencionar que max-width tiene preferencia sobre width y min-width sobre max-width, así que en orden de prioridades el sistema primero buscará poder utilizar el ancho mínimo, posteriormente el ancho máximo y finalmente el ancho específico.
Te puede gustar leer: ¿Qué es el código CSS y para qué lo utilizan?
Lo mismo sucede con el parámetro de altura mínima y altura máxima. Incluso con el mismo orden de preferencias a la hora de mostrar un elemento en la página. El objeto primero buscará tener el alto mínimo, luego el alto máximo y finalmente el alto que hayamos configurado puntualmente.
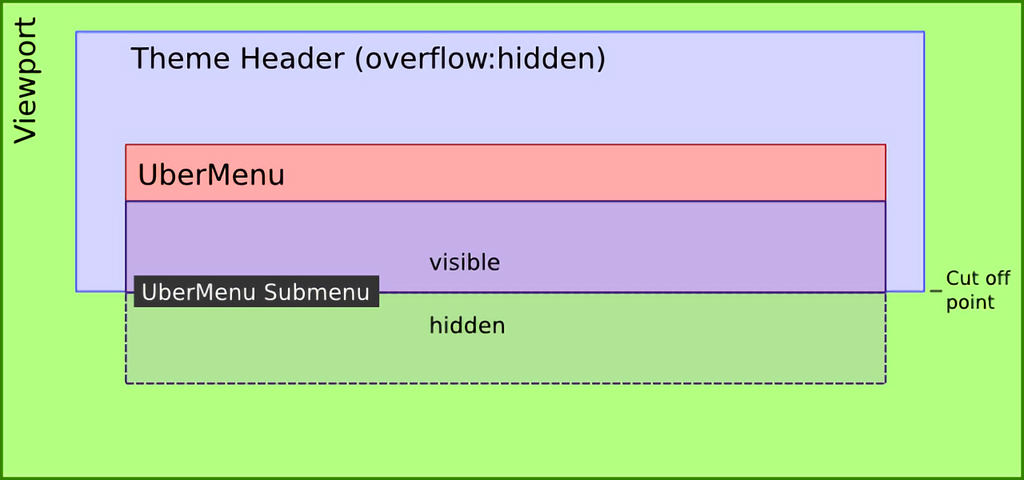
Las dimensiones de los diferentes elementos que hay en la página se van ajustando automáticamente para que todo el contenido pueda ser mostrado. Gracias a los distintos atributos que fuimos mencionando podemos controlar las medidas que van a tener los objetos en pantalla, de manera que no inunden o molesten la correcta navegación. Sin embargo, hay momentos en los que el contenido se excede a los límites configurados. En dichos casos, y para que la caja contenedora no crezca, se utiliza un parámetro llamado Overflow.
Este parámetro es el que dictamina que se hace con el excedente de contenido. Podemos elegir el valor Hidden (Escondido) para ocultarlo; Scroll (Deslizar) para añadir barras de deslizamiento e ir viendo el contenido sobrante; o Auto, que incluye barras de deslizamiento únicamente si el contenido excedente lo amerita. Estos son distintos parámetros en código CSS que podemos ir modificando para una correcta visualización de nuestro página web.